ランディングページの効果的な改善方法【具体例付き】

多くの企業がランディングページを活用していますが、効果的な改善方法を知らないためにコンバージョン率がよくならないとお悩みの方が多いのではないでしょうか。
ランディングページ(LP)の改善では、ページ読み込み速度やファーストビューやCTAなど、改善すべきポイントが多岐にわたります。
この記事では、ランディングページの重要性と具体的な改善策、EFO(入力ファーム)の改善、A/Bテストの実施方法、ユーザーエクスペリエンス(UX)の向上方法について詳しく解説します。さらに、顧客心理の理解、継続的な改善方法についても学べます。
この記事を読むことで、ランディングページの効果的な改善方法を理解し、コンバージョン率を向上させる具体的な手法を身につけることができます。
ランディングページ(LP)とは
ランディングページ(LP)は、商品・サービスを売るための1ページ完結型Webページのことです。このページは、特定の目的(コンバージョン)を達成するために作成されています。初心者にもわかりやすく、その役割や重要性を説明します。
ランディングページの重要性
ランディングページ(LP)は、ユーザーが特定の行動を取るように設計されたウェブページで、Webマーケティングにおいて非常に重要な役割を果たします。
コンバージョン率の向上
コンバージョンとは、ユーザーが特定の行動(商品の購入、問い合わせフォームの送信など)をすることを指します。
LPは、このコンバージョンを促進するために作成されます。
ブランド認知の向上
LPは、ユーザーにブランドのメッセージや価値を伝えるための重要なページです。ブランドの認識を高め、信頼を築くのに効果的です。
LP改善のメリット
ランディングページ(LP)を改善することは大きく分けて4つあります。
- 効果的なLPは、コンバージョンする可能性を高めます。よって、売上やリードの獲得が増加します。
- 使いやすく、魅力的なLPは、ユーザーの満足度を高め、再訪問や口コミや共有を促します。
- PDCAを回しながら改善したノウハウは会社の資産として残ります。
- 質の高いコンテンツとユーザビリティの向上により、検索エンジンの評価が向上し、オーガニック検索からのトラフィックが増加します。
コンバージョン率(CVR)の重要性と目安
コンバージョンとは
ユーザーがWebサイト上で特定の行動(商品の購入、お問い合わせフォームの送信、LINE登録など)を完了することを指します。
コンバージョン数とは、単純に「商品の購入」や「お問い合わせフォームの送信」「LINE登録」など特定の行動をした人の数のこと!
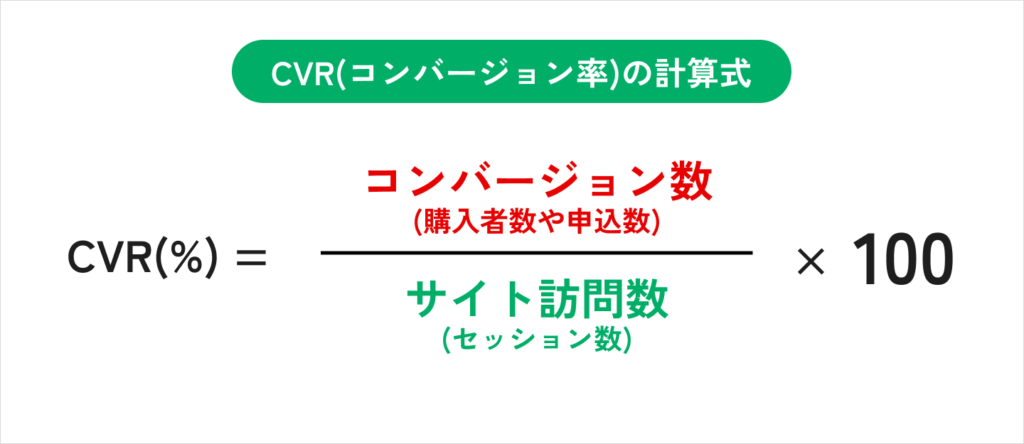
コンバージョン率(CVR)とは
ユーザー全体に対するコンバージョン数の割合のことです。

コンバージョン率(CVR)は、ランディングページの効果を評価するための重要な指標です。高いCVRは、ページがユーザーのニーズを満たし、行動を促す力が強いことを示します。一般的なCVRの目安は業界や目的によって異なりますが、多くの業界で2〜5%が平均的な数値とされています。
ランディングページの現状分析
問題点の洗い出し
問題点の洗い出しの方法として、Google Analyticsを活用したデータ分析(流入元、PV数、CVR、CTR、直帰率など)やヒートマップツールを用います。
Google Analytics
Google Analyticsは、ランディングページのパフォーマンスを評価するための優秀なツールです。
ランディングページ改善での見るべき項目は以下になります。
- 流入元:ユーザーがどのような経路(検索エンジン、広告、ソーシャルメディアなど)から来たか。
- ページビュー(PV)数:ページが閲覧された回数。
- コンバージョン率(CVR):ユーザーのうち、コンバージョンに至った割合を測定します。
- クリック率(CTR):ページ内のリンクやボタンがクリックされた割合を示します。
- 直帰率:訪問者が1ページのみ閲覧してサイトを離れる割合を示します。
上記データを分析することで、どの部分が改善の余地があるかを特定できます。
ヒートマップツールを使ったユーザー行動の視覚化
ヒートマップツールは、ユーザーがページ上でどの部分を注視し、どこをクリックしているかを視覚的に表示するツールです。
ユーザーの行動パターンを把握し、インサイトを得ることができます。
- 注目度の高いエリア:ユーザーが多くの時間を費やしている部分を特定します。
- クリック率の高いエリア:クリックされる頻度が高い部分を特定します。
- スクロールの深さ:訪問者がページのどの部分までスクロールしているかを把握します。
これらの情報を基に、ページの構成、デザインやコンテンツの配置を最適化することが可能です。
改善策の具体例
ファーストビューの改善
ファーストビューとは、ユーザーが最初に目にする部分です。
ここでの印象がその後の行動に大きく影響します。
主にランディングページ改善は、以下の3つの重要要素を最適化することで、ユーザーの興味を引き、行動を促すことができます。
3つの重要要素(キャッチコピー、視覚的要素、CTAボタン)の最適化
- キャッチコピー:訪問者の関心を引き、一目でページの目的を理解させる短い文章。
- 視覚的要素:ターゲットに合った画像を使用して、自分ごとに落とし込めるよう、視覚的に訴求力を高めます。
- CTAボタン:訪問者に具体的な行動を促すボタン。目立つ色やわかりやすいテキストを使用することが重要です。
キャッチコピーとCTAの最適化
魅力的なキャッチコピーの作成
キャッチコピーは、ユーザーの注意を引き、ページの内容に興味を持たせるために重要です。
効果的なキャッチコピーを作成するためのポイント3つあります。
- シンプルで明確:一目で理解できる短い文を使用する。
- 具体的なメリットを伝える:ユーザーが得られる具体的な利益や価値を強調する。
- 感情に訴える:ユーザーの感情を動かす言葉を使用します。
効果的なCTAボタンの配置とデザイン
CTA(主にコンバージョンボタンのこと)は、ユーザーに具体的な行動を促すための要素です。
効果的なCTAボタンの配置とデザインのポイントは以下の通りです。
- 目立つ色を使用:サイトカラーでいうと、アクセントカラーを使用し、際立つ色を選ぶ。
- 明確なテキスト:行動を促す具体的な言葉を使用する(例:「今すぐ購入」、「無料で試す」)。
- 適切な配置:ユーザーが自然に目にする場所に配置する(例:ファーストビュー、ページの中央、ページの最下部)LP内に3つ設置が基本とされています。
EFO(入力フォーム最適化)
EFO(入力フォーム最適化)は、ユーザーがフォームを完了しやすくするための改善方法です。フォームは、ユーザーがコンバージョンを完了するための重要な要素ですが、複雑すぎると途中で離脱してしまう可能性があるので、フォームを簡略化し、コンバージョン率を向上を目指します。
フォーム最適化の重要性と具体的な方法
- 入力項目数を最小化:必要最低限の情報のみを入力させるようにします。例えば、名前、メールアドレス、電話番号など、本当に必要な項目だけに絞ります。余分な項目を削除することで、ユーザーの負担を減らし、入力完了率を高めることができます。
- 自動入力機能の導入:住所や名前の自動補完機能を追加し、入力の手間を減らします。自動入力はユーザーの入力ミスを減らし、入力時間を短縮することで、フォーム完了率を向上させます。
- エラーメッセージの明確化:入力ミスがあった場合、わかりやすく修正方法を伝えるエラーメッセージを表示します。これにより、ユーザーが何を修正すべきかが明確になり、ストレスを軽減になります。
A/Bテストの実施
A/Bテストの基本と実施手順
A/Bテストは、2種類のランディングページを比較して、どちらがより良いクリエイティブかを判断するための方法です。
「2種類のランディングページを比較」と聞くと、しんどい!と思いいますが、実際には、LPの要素ごとでA/Bテストを行います。
「ボタンの色」を変更してどちらがクリック率が高いか?など!
A/Bテストの基本的な実施手順
- 仮説を立てる:仮説とは、テストの結果を評価するためにA/Bテストでは最重要です。仮の答えを考えたうえで、実施してください。
- テストの目的を設定:どの要素(例:キャッチコピー、CTAボタン、画像)を改善するかを明確にします。
- クリエイティブAとクリエイティブBの作成:1つの要素のみを変更した2つのバージョンを作成します。これにより、どの変更が結果に影響を与えたかを特定しやすくなります。
- テストの実行:ユーザーに対して、クリエイティブAとクリエイティブBを表示します。
- データの収集と分析:各データ(例:コンバージョン率、クリック率など)を収集し、どっちのクリエイティブが良かったか結果を分析します。
- 結果の反映:テスト結果に基づいて、より効果的なクリエイティブを採用し、ページに反映させます。
上記を何度も実施し、結果がよかったクリエイティブを組み合わせてページを構成することで、魅力的なランディングページへと育ます。
ユーザーエクスペリエンス(UX)の向上
モバイル最適化
言うまでもないですが、モバイルデバイスを最適化は必須です。
モバイル最適化の具体的な方法
- レスポンシブデザイン:ページがデバイスの画面サイズに応じて自動的に調整されるレスポンシブデザインにします。スマートフォンやタブレットでも快適に閲覧できるようにします。
- タッチフレンドリーな要素:ボタンやリンクはタッチ操作に適したサイズと配置にします。指でタップしやすい大きさで、間隔も十分に取ることで、操作性が改善されます。
- 簡潔なコンテンツ:モバイル画面は小さいため、情報を簡潔にまとめることが重要なので、長文は避け、必要な情報を短く要点を絞りましょう。
ページ読み込み速度の向上
ページ表示速度の重要性と具体的な改善方法
ページ読み込み速度は、ユーザビリティに直結する重要な要素です。読み込みが遅いと訪問者が離脱する可能性が高まり、コンバージョン率にも悪影響を与えます。
- 画像の圧縮:画像ファイルサイズを小さくすることで、ページの読み込み速度を大幅に改善できます。適切なフォーマット(JPEGやPNGなど)を選び、オンラインツールを使って画像を圧縮します。
- キャッシュの利用:ブラウザキャッシュを活用することで、ユーザーが再度ページを訪れた際に、読み込み時間を短縮できます。サーバー設定でキャッシュの期限を設定しましょう。
- 不要なスクリプトの削除:使用していないJavaScriptやCSSファイルを削除し、ページの軽量化し、必要なスクリプトも最適化し、読み込みを遅延させる。
コンテンツ戦略
信頼性を高めるコンテンツ
口コミの掲載、実績の掲載
信頼性の高いコンテンツは、ユーザーが商品やサービスに対して安心感を持つために非常に重要です。
- 口コミの掲載:実際の顧客からの口コミや評価をページに掲載します。これにより、ユーザーは他のユーザーの経験を参考でき、行動を起こす1つの参考にできます。
- 実績の掲載:会社やサービスの実績(例:販売数、導入事例など)を具体的な数字や事例として示します。これにより、ユーザーは企業の信頼性を図ります。
- 専門家の推薦:業界の専門家やインフルエンサーからの推薦コメントを掲載することで、訪問者は信頼感を持ちやすくなります。
顧客心理と行動パターンの理解する
顧客心理の基本
ランディングページを訪れるユーザーの心理状態を理解することは、効果的なページに不可欠です。
ユーザーが訪れる目的をしっかり理解したうえで、ページの改善、作成しよう!
- 期待感と関心:ユーザーは特定の情報や解決策を求めてページを訪れます。その期待に応えるコンテンツを提供することが最も重要です。
- 信頼感の構築:ユーザーは信頼できる情報源からの情報を求めています。信頼性を高める要素(例:口コミ、メディア掲載など)を含めることで、信頼感を構築します。
- 行動誘導:ユーザーが次に取るべき行動を明確に示します。CTAボタンや誘導文を効果的に配置し、ユーザーの行動を促します。
ファーストインプレッションの重要性
ファーストインプレッション(第一印象)は、ユーザーがページを訪れた瞬間に感じる印象であり、その後の行動に大きな影響を与えます。
- 読み込み速度:ページが素早く読み込まれることが重要です。遅い読み込み速度は、ユーザーの離脱を招きます。
- 視覚的な魅力:デザインが魅力的であること、整然としていて見やすいことが重要です。ユーザーが直感的にページの内容を理解できるようにします。
- 明確なメッセージ:ファーストビューに明確で魅力的なキャッチコピーを配置し、ユーザーの関心を引きます。ページの目的や価値を瞬時に伝えることが大切です。
改善の優先順位設定
改善項目の優先順位を決める方法とリソースの配分
ランディングページの改善には限られたリソースを効果的に活用するために、優先順位を設定することが重要です。
優先順位を決める指標は以下になります。
影響度の評価
各改善項目がコンバージョン率やユーザビリティに与える影響度が最も大きい項目から優先的に改善します。
- コンバージョン率:どの項目がコンバージョン率に最も大きな影響を与えるかを分析します。例えば、CTAボタンの色やテキストの変更は、コンバージョン率に大きな影響を与える可能性があったり、ファーストビューも優先度が高いと言えます。
- ユーザビリティ:ユーザーの使いやすさや満足度に影響を与える項目を評価します。ボタンの大きさ、ナビゲーションや読み込み速度などです。
実施可能性の評価
改善項目の実施に必要なリソース(時間、コスト、人材など)を評価し、実施可能性の高い項目から取り組みます。
- 時間:各改善項目に必要な時間を洗い出します。短期間かつ低コストで実施可能な項目を優先します。
- コスト:予算内で実施可能な項目を選びます。コストがかかりすぎる項目は後回しにするか、予算を調整します。
- 人材:チームのスキルや現実的に可能なリソースに基づいて、実施可能な項目を選びます。あとは、対応できるメンバーがいるかの確認も必要です。
データ分析をもとに決定する
Google Analyticsやヒートマップを活用して、ユーザーの行動データを分析し、どの改善項目が最も効果的かを決めます。
- 直帰率:ユーザーがどのあたりで離脱しているかを特定し、該当箇所の改善を優先します。
- クリック率(CTR):ボタンのクリック率を分析し、改善が必要なエリアを特定します。
まとめ
ランディングページ(LP)は、商品・サービスを売るためのwebページで、特定の行動(コンバージョン)を促進するために、コンバージョン率の測定と改善、ユーザー行動の解析、ファーストビューの最適化など、具体的な改善策を実施することで、LPの効果を最大化でき、ビジネスの成長を促進に繋げられる非常に優秀な施策です。
PDCAを回し、売れるLPにしましょう!
弊社ではLPの制作も承っておりますので、お気軽に相談ください。